一、全局安装webpack(4.29.6)
npm install -g webpack

二、全局安装webpack-cli
npm install -g webpack-cli

查看版本号 webpack -v 检查是否安装成功

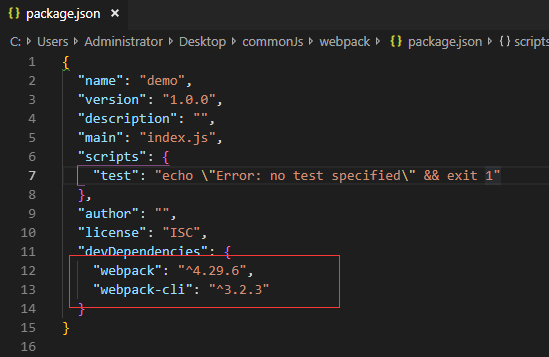
三、初始化项目生产package.json配置文件
npm init

四、局部安装webpack,webpack-cli
npm install webpack --save-dev
npm install webpack-cli --save-dev


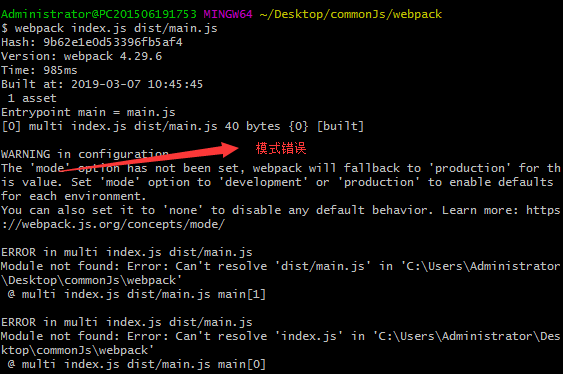
五、打包
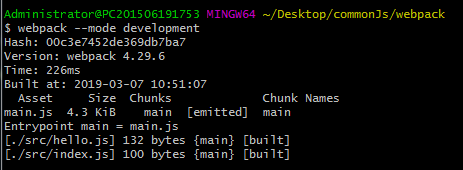
低版本打包,本次安装版本是4.29.6版本比较高,用低版本打包方法会报模式错误

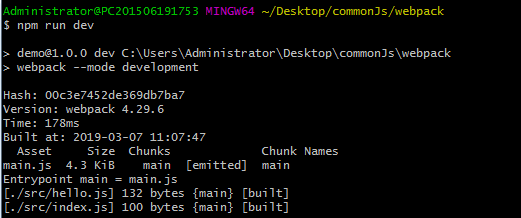
webpack --mode development

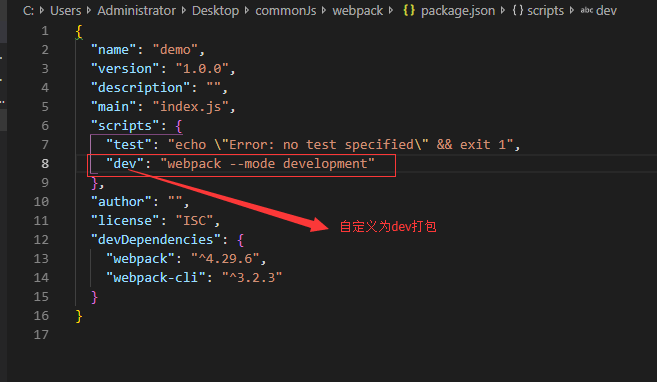
但是每次都输入这个命令有点长,所以可以在package.json自定义

如图同样实现了打包